Last week I participated in two roundtable discussions at the PluggedIn Ventures Summit on Ecommerce.(There were lots of interesting tweets during the summit – search for the #pisummit hashtag). When the issue of Facebook for commerce (or F-Commerce) came up on the Social Commerce panel, I pointed to JC Penney’s new Facebook app store as an example of what’s wrong with F-Commerce. In this post I’ll expand a bit more on why I think that’s the case, and what that means to retailers looking to understand how Facebook fits broadly into their multi-channel strategy.
During the initial roundtable of the day, the discussion turned to Facebook, and its role as the new portal:
#pisummit – Facebook is the new AOL?
— Darius Razgaitis (@mrdarius) December 21, 2010
While I can understand the impulse to draw parallels between the role AOL held for many (especially media) companies in the early days of the (commercial) internet, I think we’ve got to be careful to not miss the lesson the portals never properly learned: on the web, everything else is always one click (or one tab, or one window) away.
#pisummit People spend time in FB, but they also have 10 other tabs and windows open – portal isn't the window through which I view the web
— John Eckman (@jeckman) December 21, 2010
In other words, Facebook may be the new portal, but does the concept of a portal even make sense in a world of multi-tabbed browsers, multi-tasking users, and multi-device access? If there ever was a world in which a portal could truly be the user’s starting point and the window through which that user viewed everything on the web (already a questionable claim), that day has long passed. Many web users spend significant amounts of time “on” or “in” Facebook, true, but what else are they doing at the same time?
The question becomes more than just academic when you come at it as a large scale retailer trying to create a strategy for Facebook.
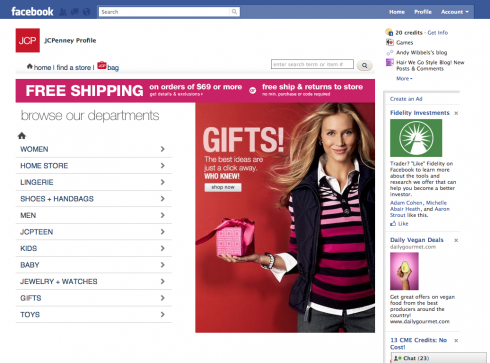
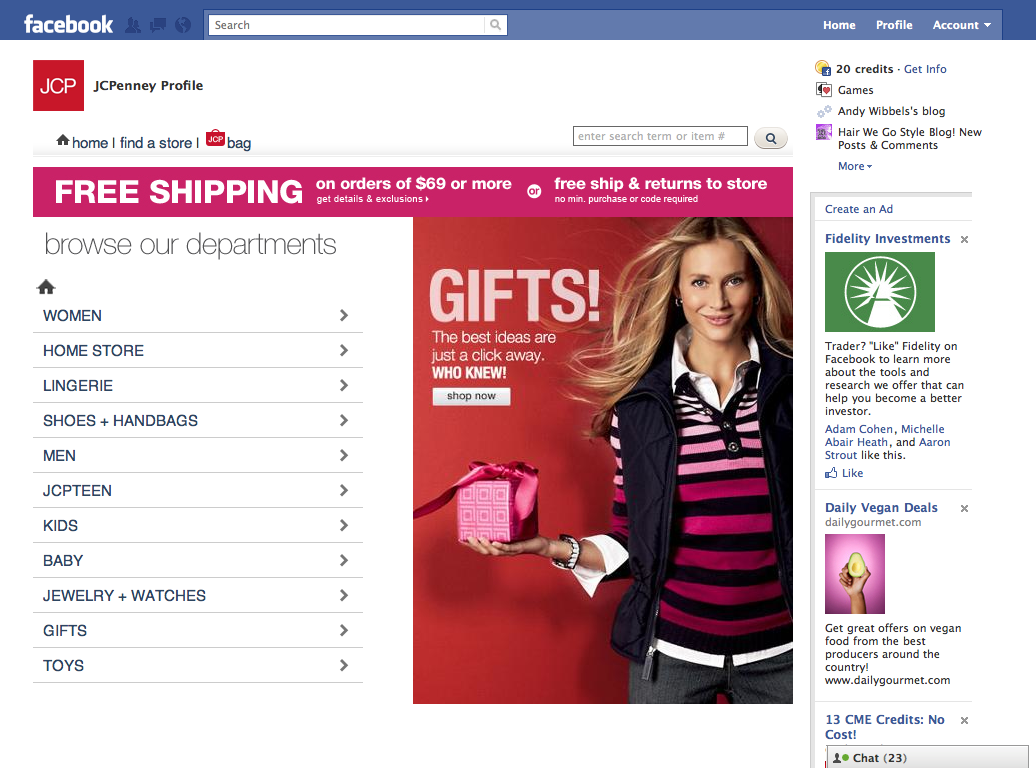
JC Penney’s store, which launched just before the holiday season, is a Facebook Application (powered by Usablenet) which enables the whole shopping experience without leaving the social network. As Consumerist put it:
JCPenney just snagged the “anchor store” spot on Facebook, becoming the first retailer to let shoppers purchase crap directly from their Facebook page application through a fully integrated e-commerce platform.
FastCompany was a bit more polite (not sure Penney’s PR likes the term “crap”):
Today J.C. Penney became the first major retailer to make its entire catalog available to shoppers within Facebook—not just to peruse, but to buy.
Starting now, you can purchase any of the 250,000 items that the department store sells online from its Facebook page. The company expects many sales will take place as a result of shoppers seeing items listed in their friends’ news feeds and then clicking through to the product pages, still within Facebook.
The application itself is really quite simple. It relies on approach familiar to most of us from Usablenet’s mobile versions of websites: minimizing / transforming the existing site (server-side) and providing the transformed content to the new context – in this case, presenting a transformed version of JC Penney’s ecommerce site in an iFrame inside Facebook. (So long as you are in a browser session in which you’ve already authorized the app, you can actually load it outside a Facebook context by opening a new tab and visiting https://m.usablenet.com/ma/jcpenney.com/index.html?auth=yes).

When the user clicks on of the categories on the left, the app loads (via JQuery) new content representing the subcategories, on down to specific shelf page and then a product detail page, as you can see in this brief video:
The major problem with this approach is that the application never changes the top-most frame’s URL as the user navigates. Start on the landing page, drill down to Men, then to suits and sportcoats, then to a specific coat. Now, back up to the shelf page. D’oh! If you’re like me, your habit is to hit the back button in the browser (or even the keyboard shortcut for it), but if you do that here, you’re SOL. (If you’ve opened the store in a new tab or window, you may find your back button disabled, depending on your browser – but if the tab or window you are in has a history, back will take you to the last url you visited before entering the store).
The problem is that the app isn’t changing the original url you were on once you entered the store, so no new entries are created in your browser history. This was a problem with frames the first time around, and remains one with this approach. (Aside: in WPBook we handle this by targetting all links to top and creating fully formed apps.facebook.com/app/path style URLs).
Usability issues aside (and yes, there is breadcrumb / back navigation just below the top navigation – but it is easy to miss), my bigger issue with the application is just how non-integrated with Facebook it is. JC Penney doesn’t seem to be taking any advantage of the fact that I’m already logged in to Facebook and have granted the application all kinds of privileges in the process.
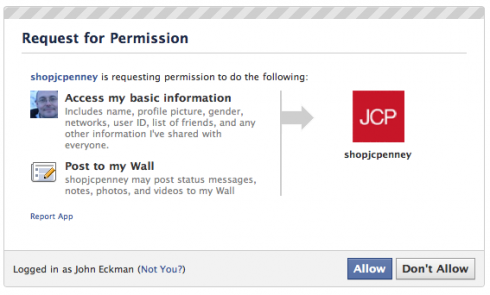
When you first load the application, you’ll get this permission screen:

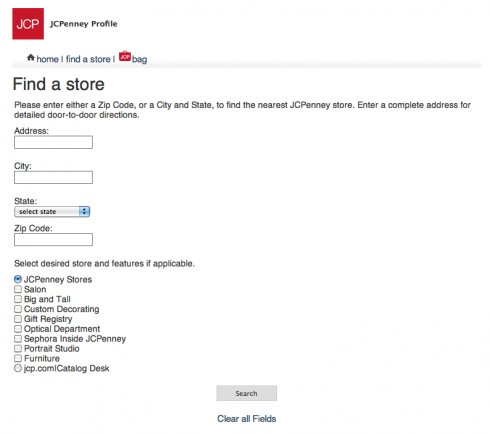
So you’ve granted the app permission to access your name, photo, gender, and “any other information I’ve shared with everyone” – which for most folks is a lot of other information. But then if I go to the “store locator” within the app, it doesn’t offer to use my location from my profile (or ask for the extended permission user_location, which an application can specifically request):

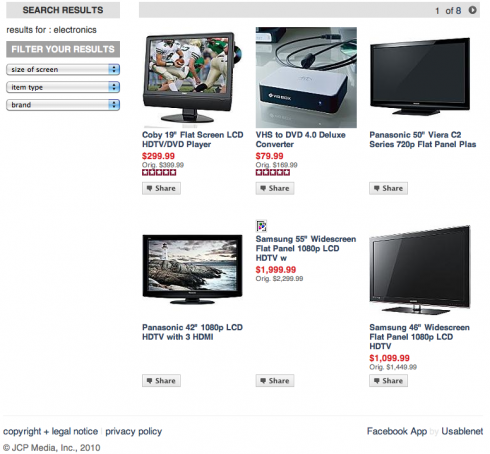
So maybe there isn’t much leverage in the store locator inside Facebook – or perhaps it might be better at that point to request the location from the browser rather than from Facebook. But the same lack of integration more glaringly comes up when you go to check out. For example, say I found an LCD TV I wanted to purchase. (The broken image icon in the screenshot occurs randomly throughout the app – seems to be something amiss with the translation into Facebook App in some cases):

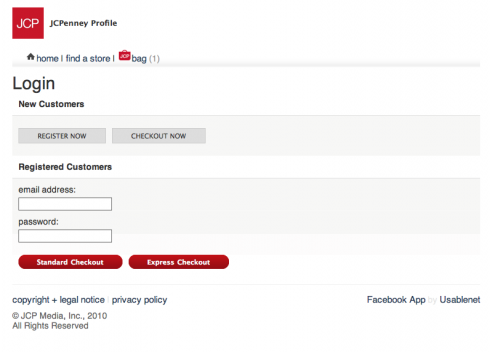
Clicking in to a TV, and adding it to my bag, I then proceeded to click on checkout, and get this screen:

Granted, the email address I used when registering at JC Penney’s may or may not match the one I used as primary at Facebook, so it is a good idea to not assume they are the same, but why not request my email from Facebook and prefill it for me, so that I don’t have to start from scratch? More to the point, why do I need to register at all? You can check out without registering, and the only difference seems to be associating an email address and password with the account. But given that I’m logged into Facebook and granted the application permission to access my info, why not just allow me to then use my Facebook identity to later access my account? Why do I need yet-another-password at all?
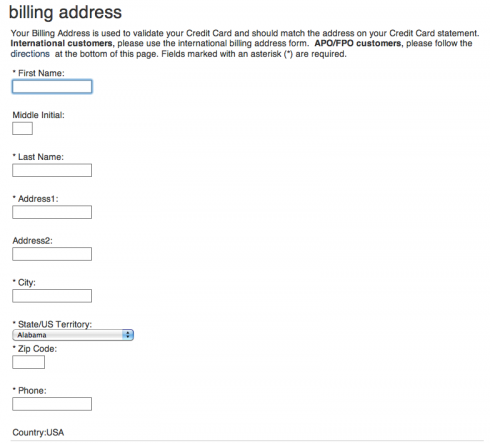
Assuming I didn’t already have an account at JC Penney’s, and clicked Register, I get this (after an initial screen for email and password):

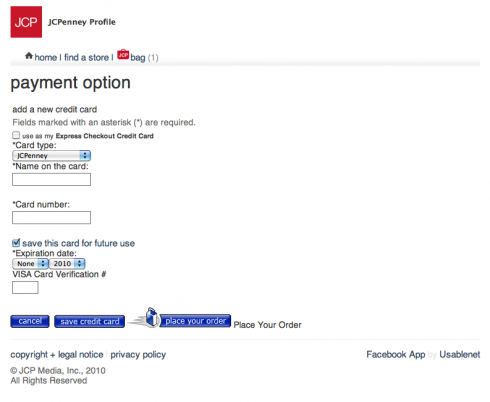
The only thing defaulted here is the USA, which I think is not because I’m in the USA but because it is the only allowed option. On to payment then, let’s use a credit card:

To me this feels very much like ecommerce circa 1999 – multistep checkout with a broken back button, no useful defaults (couldn’t we at least assume the name on the card might be usefully prefilled with the name I gave two screens ago? Editable, sure, but blank?), and changing look and feel – note that the buttons on the credit card screen are suddenly blue where they’ve been (somewhat) consistently red or grey.
E-commerce on FB? Currently e-tail experience is circa 1999. @jeckman #pisummit #gothammedia
— Andy Harrison (@6thManConsult) December 21, 2010
My larger point, though, isn’t just to critique the usability of the application. First to market doesn’t always mean best-to-market, and I’m sure the usablenet solution (which simply translates the existing store, requiring no significant platform effort on the retailer’s part) offers a compelling time-to-market advantage.
My point is that we need to question the very purpose of Facebook stores: Why is it supposed to be useful to me as a consumer to browse the entire catalog and make a purchase inside Facebook?
I get that retailers want to be where the audience is – and I’m a big proponent of distributing your digital footprint throughout the web. But what such stores fail to do is customize the experience to its context. What the user wants to do in Facebook is not the same as what the user wants to do on JCPenney.com, and (equally important) what the technology enables is different.
What retailers need to do in looking at Facebook as an opportunity is innovate: create opportunities for user experiences that take advantage of the Facebook ecosystem, both in terms of technology and user expectations. Just as mobile application developers have come to understand that what makes sense on a phone or a tablet isn’t exactly the same set of functionality that makes sense on a web application designed for desktop browser use, F-commerce developers and designers need to prioritize and understand that subset (or maybe it is a superset, entirely new) of functionality that makes sense in context.
We need, in other words, applications actually designed for use in Facebook, not more retailers putting their whole store in an iframe-based application just because they can. I think this is why virtual goods based applications have so far proven much more successful than real-world goods in Facebook: they’re native to the platform, and designed directly for it, not “adapted” to it.

John –
This is a great analysis. Very well thought out! The last paragraph really drives home your point.
“We need, in other words, applications actually designed for use in Facebook, not more retailers putting their whole store in an iframe-based application just because they can. I think this is why virtual goods based applications have so far proven much more successful than real-world goods in Facebook: they’re native to the platform, and designed directly for it, not “adapted” to it.”
I would appreciate it if you took a pass at our Facebook ecommerce appl.
http://apps.facebook.com/guessstylestudio/?ref=bookmarks&count=0