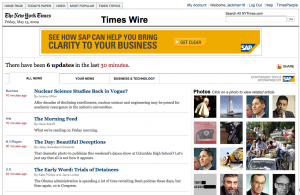
In addition to the 2.0 release of the Times Reader, which also went live this week, the NY Times released Times Wire, another new user experience for consuming news from the NY Times.
While Times Reader focused on creating a desktop experience that had some of the richness of the print edition, this one is focused on the kind of rapid update stream of information made popular by Twitter, Facebook, FriendFeed, et al.

The best description I saw was Nicholas Carr, who quipped:
The news scroll updates every minute, as fresh stories flicker into consciousness and old ones flicker out. Times Wire doesn’t just give the Gray Lady a facelift; it jabs an IV into the ashen flesh of her forearm and hooks her up to a Red Bull drip bag. It’s Times Wired.
It’s interesting, certainly, to consume the NY Times the same way one consumes updates from long-lost high school buddies on Facebook, but it isn’t clear whether this experience plays to the NY Times strengths, which might be closer to in-depth substantive reporting, investigative journalism, and reasoned opinion, not the latest breaking celebrity gossip or tech scoops. As Tech Crunch put it:
Overall, it definitely seems like a step in the right direction for the organization, as real-time is a hot trend right now. And it’s useful as a live overview of the entire site. But for people only interested in certain topics, it’s probably fine to stick with RSS because the real-time river isn’t flowing fast enough to necessitate keeping the page open.
Richard MacManus at ReadWriteWeb was even less sanguine:
This particular product probably won’t be hugely useful for the general public, it seems more like a product that info junkies (like bloggers) and newshounds would enjoy. But it’s definitely a worthwhile experiment.
Increasingly, I think we’re seeing an openness to experimenting in public. Rather than assuming that “they” (whether you read that “they” as large scale media companies, or as referring to web application designers and developers) know what users/readers want, the developers at the NY Times are experimenting: trying out new approaches, based on hypotheses gathered from experiential data, and then seeing what happens when those experiments are released to the wild.
Check out this 7-minute video from Creativity Online with Nick Bilton and Derek Gottfrid, both part of the overall R&D / Development team at the NY Times, where they discuss how technology relates to journalism and the public experiment that is the NY Times APIs:

I love the concept of moving (or helping enable the evolution of) readers into users and ultimately creators, and the idea of journalists who code. Getting a better, deeper and broader understanding of digital technologies infused throughout large media organizations is clearly movement in the right direction.
I wonder, though, if it isn’t better to focus on journalists (and managing editors) with a better understanding of digital media overall, paired with smart programmers who have a broad understanding of journalism.
In other words, rather than journalists who have learned to write code, I think we need journalists who really use the Internet and have a broad understanding of what digital media make possible; they can set the hypothesis for the kind of public experimentation we need, and be paired with coders (and user experience folks) who broadly understand journalism but have a depth of focus on application design and development to implement those experiments well. Which, it seems to me, is exactly the approach the NY Times is taking.